Last Unicorn Ending Split
SUMMARY
Based on The Last Unicorn (1982), the player is in the role of Prince Lir. Will you encourage Lady Amalthea to complete her quest to save the unicorns, or will you grant her wish to live out the rest of your lives together?
HOW TO PLAY
Press SPACE to advance. A (or left arrow) and D (or right arrow) controls the player's movements when prompted to choose a side.
CONCEPT AND DESIGN
I wanted it to be more like a visual novel, but there were supposed to be animations to the 3D background elements. I just couldn't get a stable build with the animations working, so I reverted it to its text-only state. Most of my time was spent on the dialogue system, but some lines still don't parse correctly. I also liked the idea of literally picking a side to make your choice, so I spent a lot of time working on that as well.
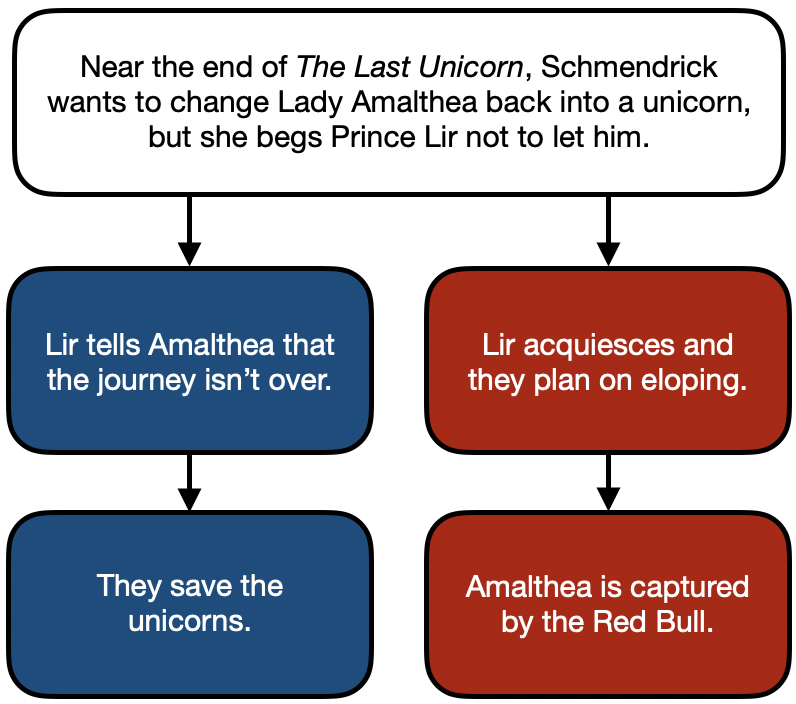
NARRATIVE BRANCH (SPOILERS)

RESOURCES
I followed this visual novel tutorial series for the dialogue system:
I followed Brackey's tutorial for the movement script, but I paired it down to allow Z-axis movement only:
The decision tree was built by me, with insight from my Professor's video tutorials:
| Status | Prototype |
| Platforms | HTML5 |
| Author | Jincks |
| Genre | Visual Novel |
| Made with | Unity |

Comments
Log in with itch.io to leave a comment.
Love the visual novels!I think it's a very effective to tell a story like this. Everything looks nice and clean as well.
Very clean looking, well done, visual novels are not really my thing, but i appreciate how good this looks, would have loved to see some more action :)
I would like to try this out! This is a pretty interesting way to interact. There should be a restart button so I can go back and choose a different side.
Your idea to realize the assignment is different original, and creative.. I like the visual storytelling underlined by the geometric figures with beautiful colors. Thanks for sharing the tutorial. I will totally check it out.
The dialogue box is a great way to tell the story! I wish I could speed up the dialogue a bit as it is a bit slow for me. The use of colors and movement to choose a side was easy to understand and the simplicity allows for the story to be the focus.
the aesthetics are really nice! even though there's a lot of text, I like the style of it, the sizing, and the fact that we can move through it at our own pace :) I'd love to be able to make another choice though!
I like the clear relationship between color and text. A user interface directing to the text would be helpful.
I love the use of the dialogue box and the use of narrative. One way to make it a little more dynamic though would be adding some kind of sound fx for the text.
Love the idea of a visual novel! I think it would be interesting if the text was a little more condensed.
Love the text system really spot on making it feel real and dramatic of what side you picked. Would be cool to the alternative ending for the player to change his mind or vice versa.
I love the text/dialogue system! The would be great if you could hold space or press something to speed up or skip the scrolling text.
I like the movement where you can move left and right and it makes you stop at a certain point. I do think the narrative is a bit long to follow. It would be helpful for more animation to go with what they are saying. Maybe as the conversation continues the person slowly moves to either side based on the responses you choose.